Once logged in to Customer Thermometer head to Thermometers > Add new Thermometer > Helpdesk > Select Intercom

This will then open up your Thermometer Builder where you can create your survey and thank you pages.
The Question
This section of the builder is where you can choose the design of your survey including naming your Thermometer, adding your question and selecting your survey icons or uploading your own bespoke icons. The below video will demo all the customization which can be achieved in this section.
Connect your survey
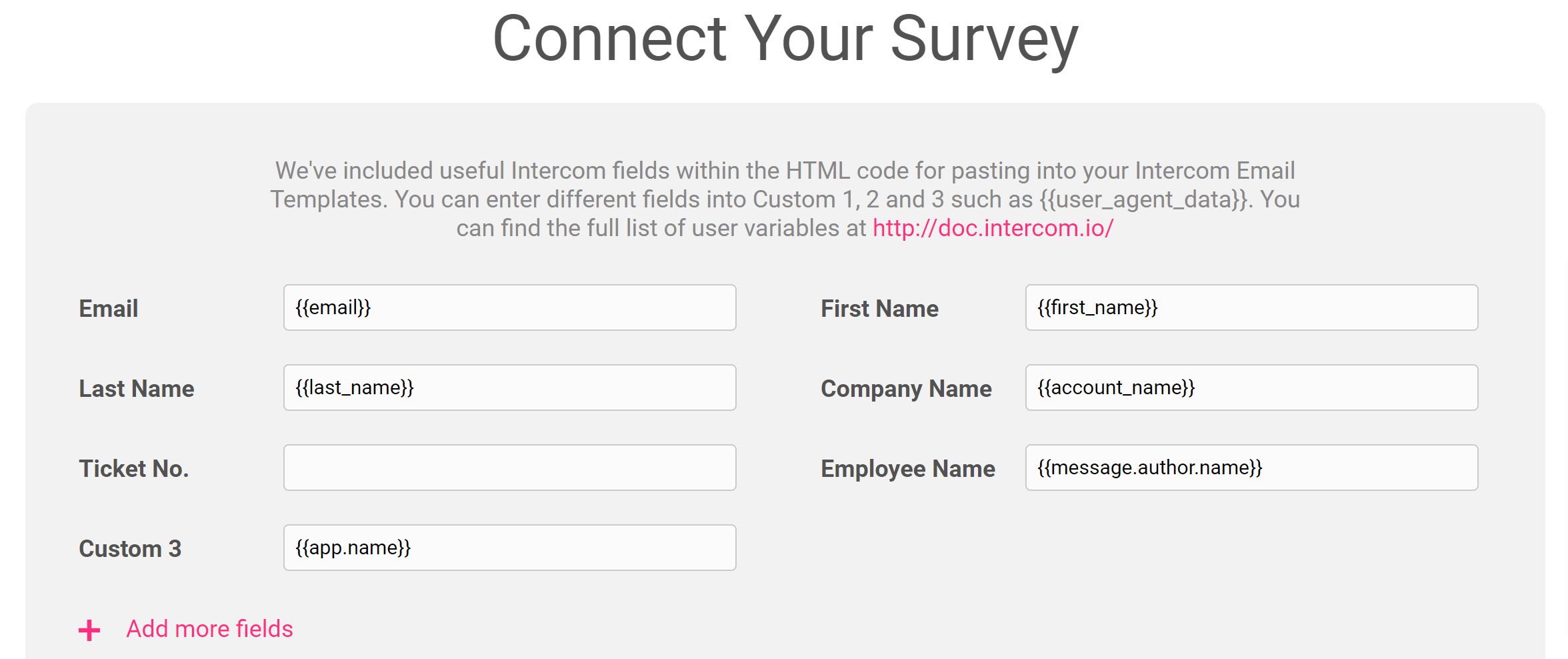
In order for identifiable data about your recipients and senders to display within your reporting area, you first need to capture it. This would be done at the point that the email is sent, by including merge fields/variables from Intercom within the Thermometer code.
The most common Intercom variables are shown below for you, however, you can add more if you wish.

These variables will capture the corresponding pieces of identifiable data from Intercom and present them alongside the recipient's feedback rating within your reporting.
Response options
In your Connect your survey area, you have additional response options. Here you can choose whether to enable a lockout and set your email alert notifications.

Thank you page
It’s time to get those Thank you pages looking beautiful!
See below for a step by step walkthrough:
Embedding your survey into Intercom
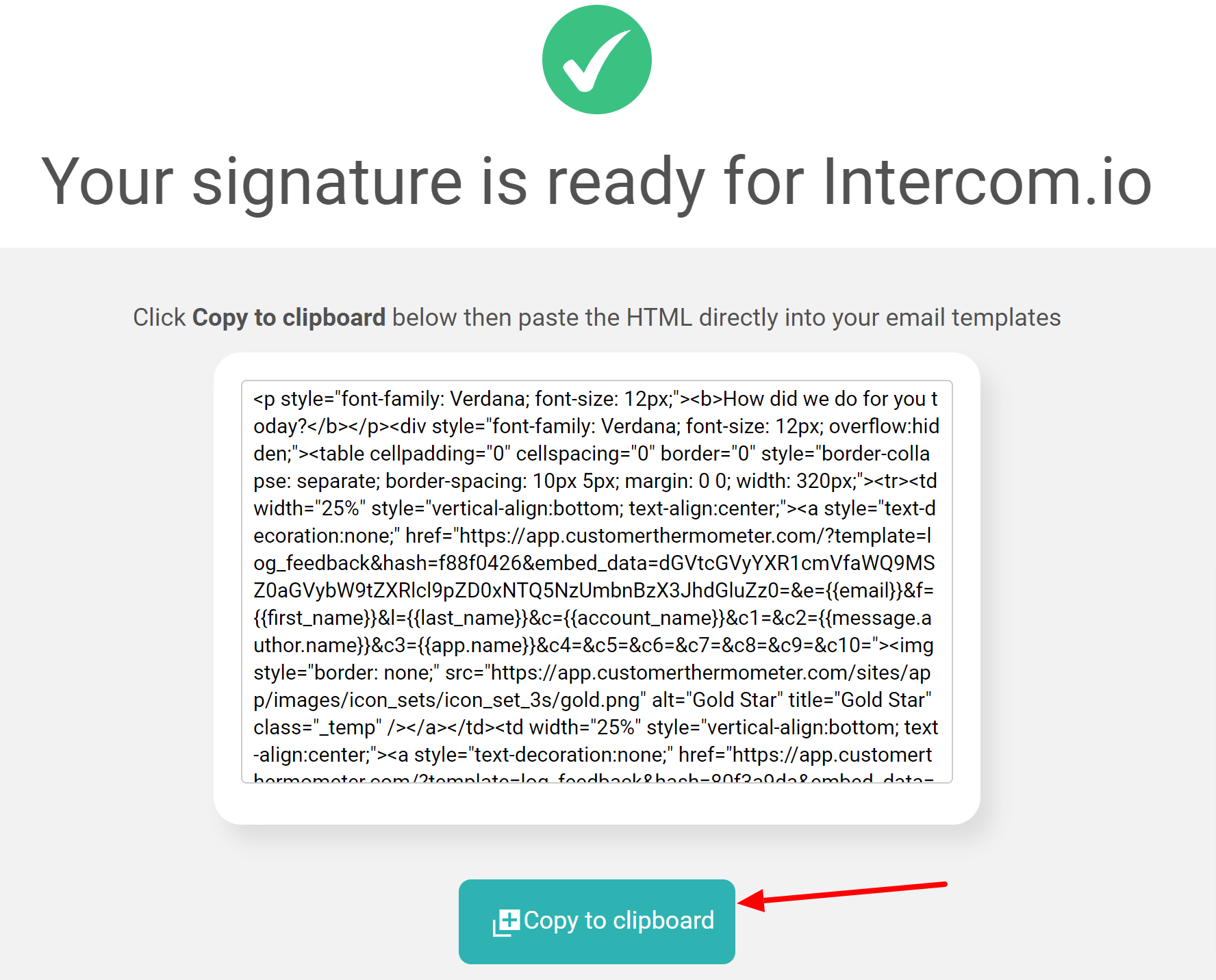
Once you've finished designing your Thermometer, the 'Give me my Thermometer' section will provide you with your finished survey to embed into Intercom. Click the 'Copy to clipboard' button to copy your survey HTML to embed into Intercom.

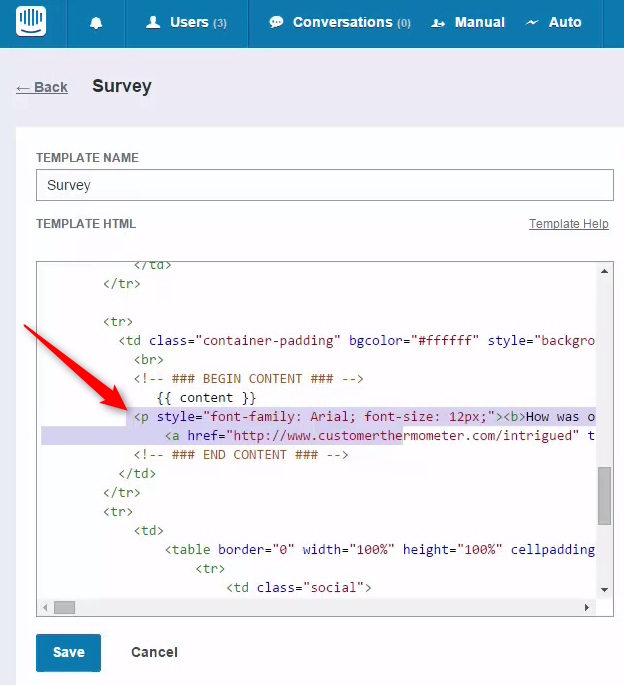
Inside Intercom, visit App settings > Email Templates and create or edit a Template.

Position your cursor at the relevant point of the HTML code block.
Paste in your embed code, copied from above:

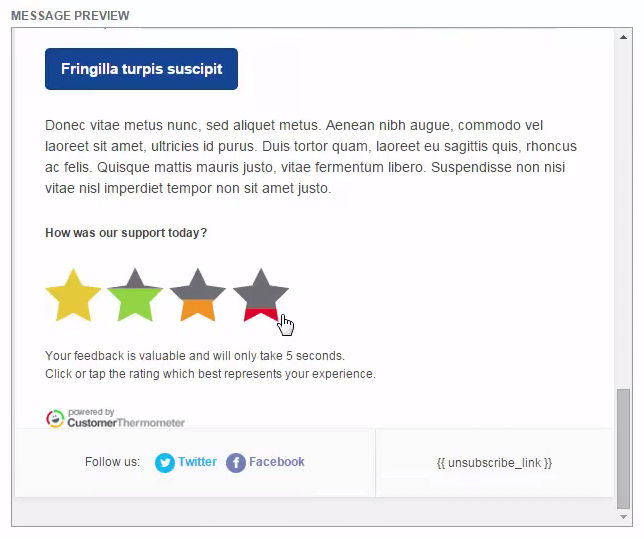
You’ll see your Thermometer icons appear immediately in the preview window.

Click Save.
Your email template is now ready for use within your Intercom workflows.
