Setting up a CodeTwo signature Thermometer
You can insert your feedback buttons into Office365 or Exchange CodeTwo signatures.
The instructions below show the Office365 setup. However, your Thermometer code will work in your Exchange editor too.
Once logged in to Customer Thermometer head to Thermometers > Add new Thermometer > Signature > Select CodeTwo

This will then open up your Thermometer Builder where you can create your survey and thank you pages.
The Question
This section of the builder is where you can choose the design of your survey including naming your Thermometer, adding your question and selecting your survey icons or uploading your own bespoke icons. The below video will demo all the customization which can be achieved in this section.
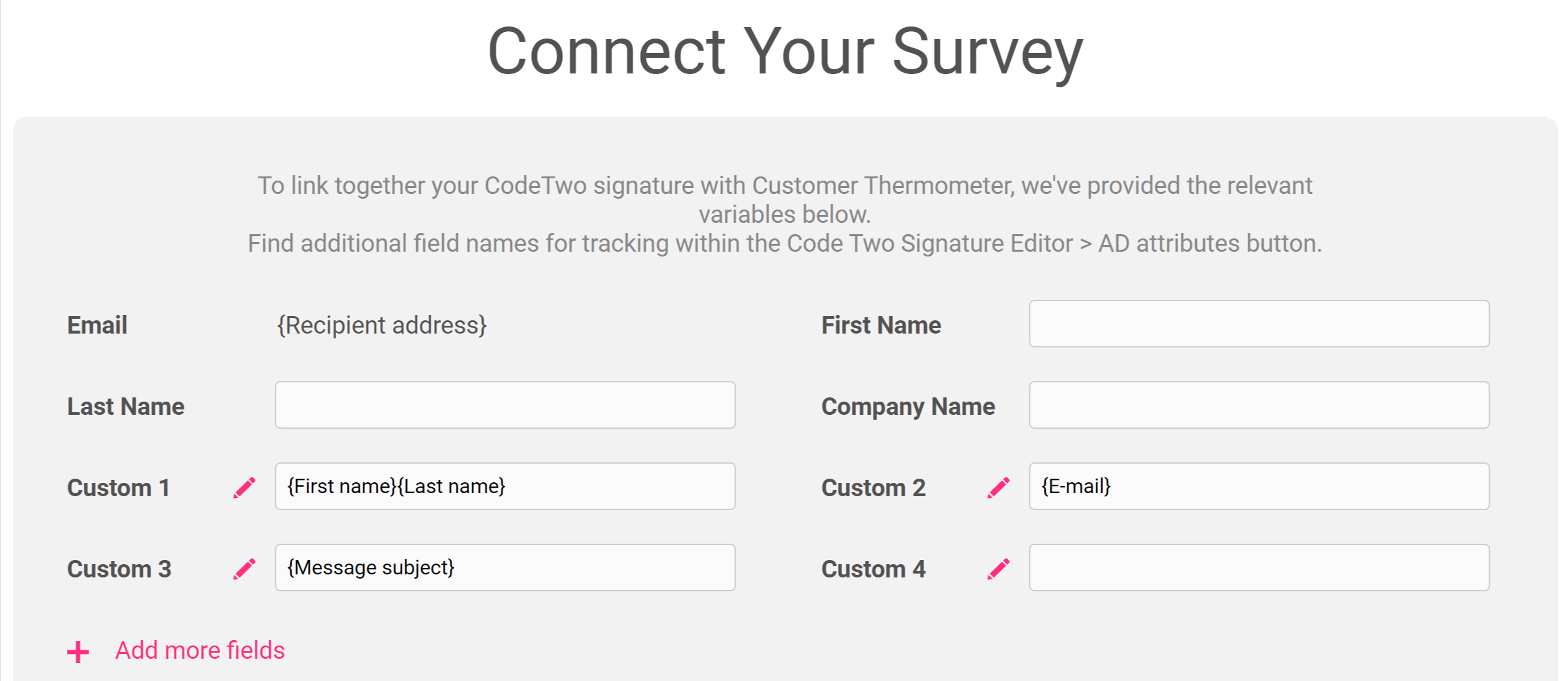
Connect your survey
In order for identifiable data about your recipients and senders to display within your reporting area, you first need to capture it. This would be done at the point that the email is sent, by including merge fields/variables from CodeTwo within the Thermometer code.
The most common CodeTwo variables are shown below for you, however, you can add more if you wish.

These variables will capture the corresponding pieces of identifiable data from CodeTwo and present them alongside the recipient's feedback rating within your reporting.
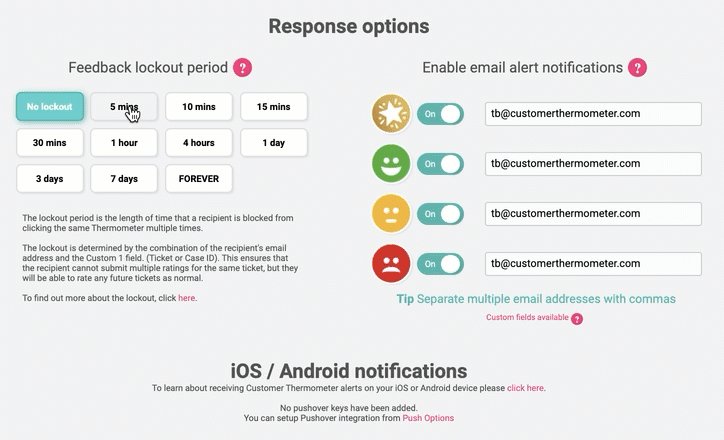
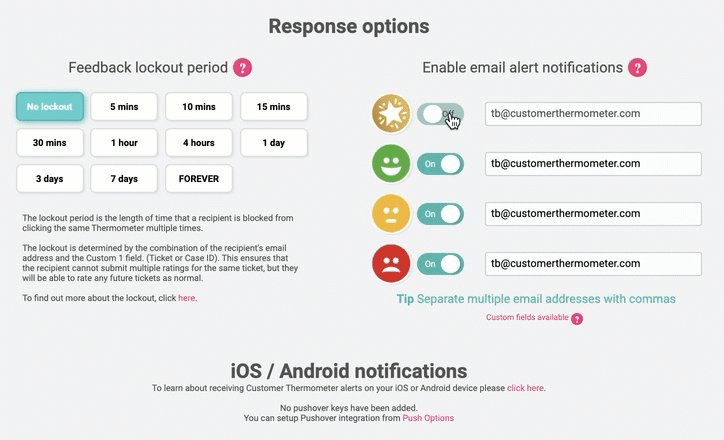
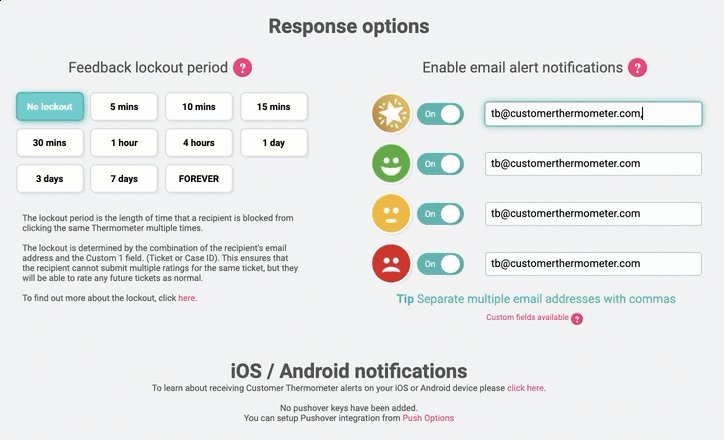
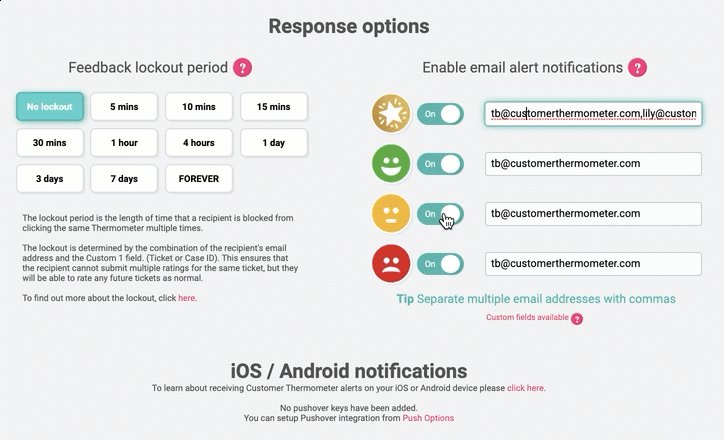
Response options
In your Connect your survey area, you have additional response options. Here you can choose whether to enable a lockout and set your email alert notifications.

Separate multiple email addresses with commas.
Thank you page
It’s time to get those Thank you pages looking beautiful!
See below for a step by step walkthrough:
Adding signatures to your CodeTwo account
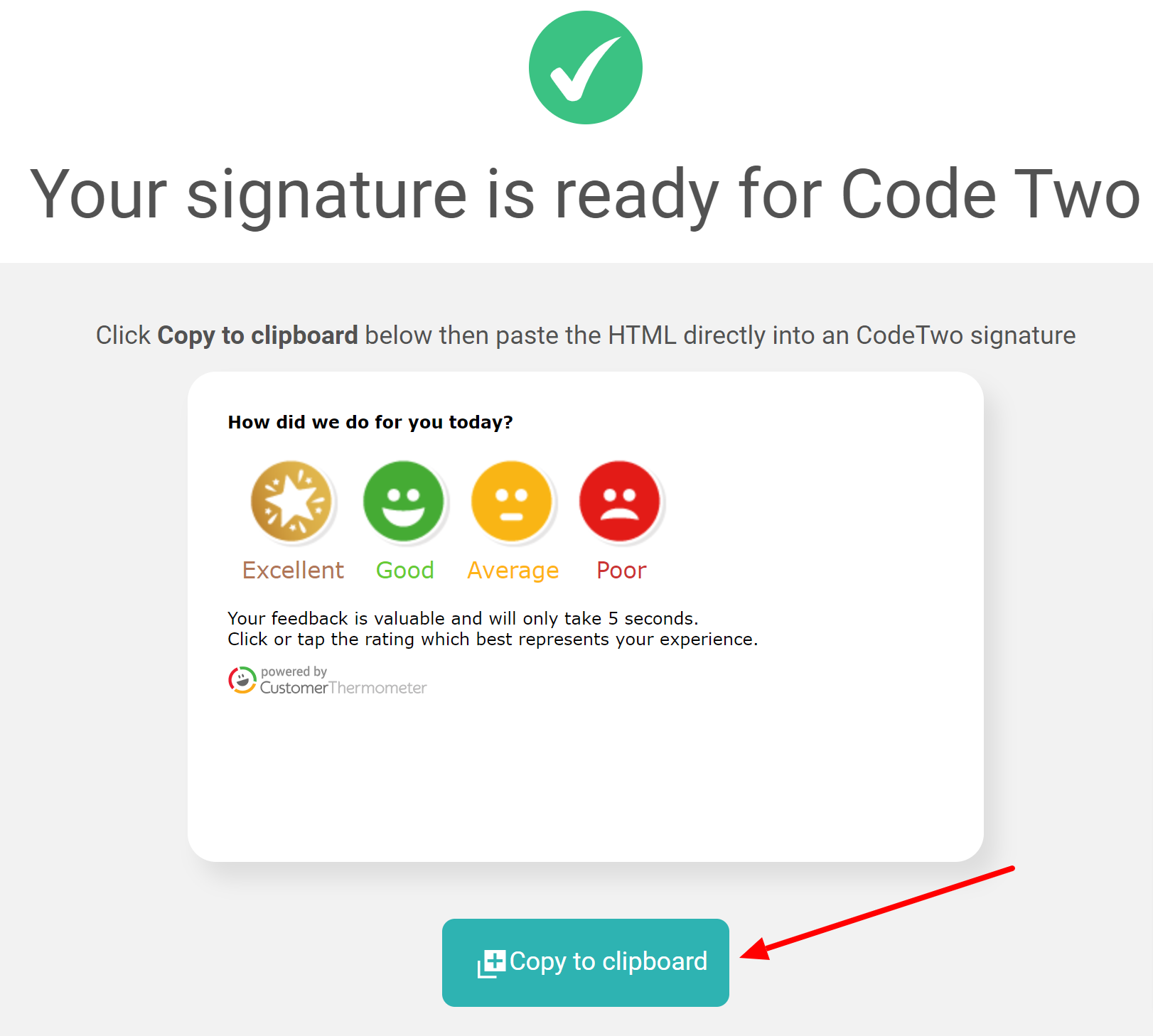
Once you've finished designing your Thermometer, the 'Give me my Thermometer' section will provide you with your finished survey to embed into CodeTwo. Click the 'Copy to clipboard' button to copy your survey HTML to embed into CodeTwo.

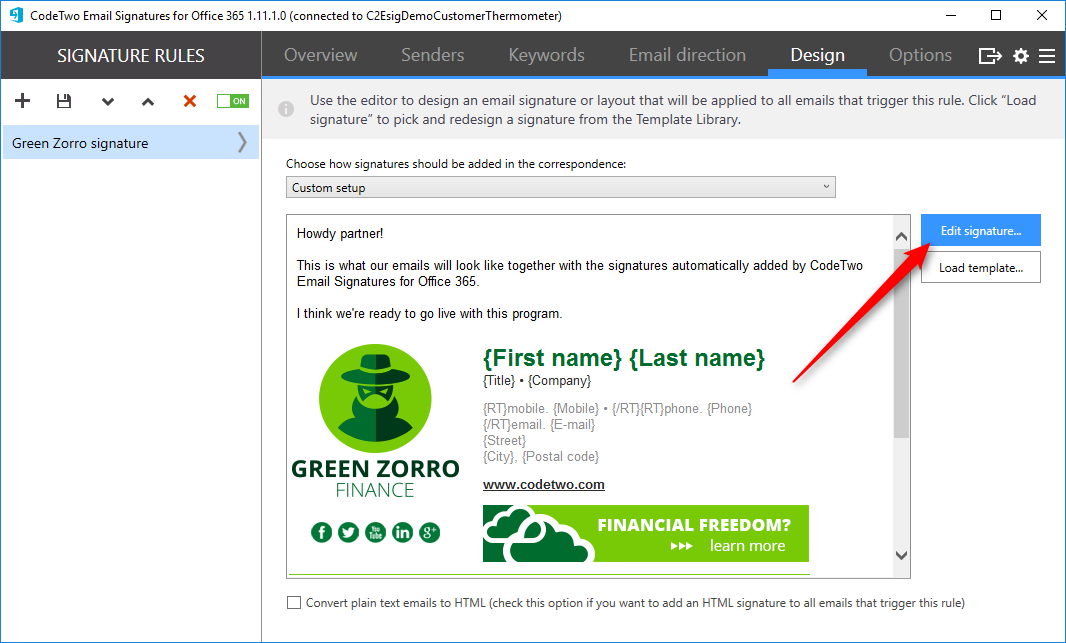
From within your CodeTwo client, select the signature which needs editing and click ‘Edit signature‘:

This will open the signature editor, where you will add your Thermometer code.
Place the cursor exactly where you want to insert the Thermometer and click the ‘Insert HTML snippet’ button:

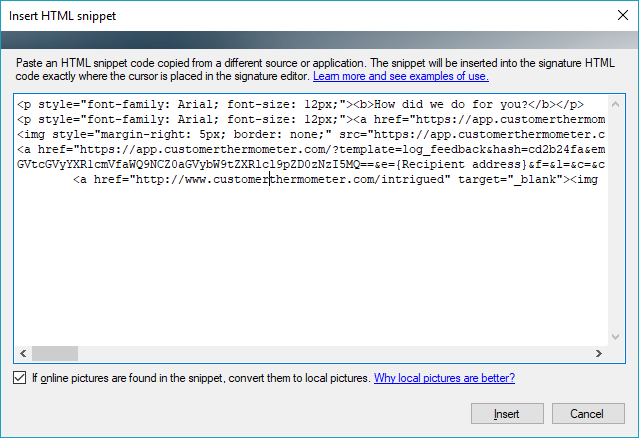
In the ‘Insert HTML snippet’ window, paste in the HTML code copied from your Customer Thermometer account in the first phase:

The images in the snippet are hosted images. However, you can convert them to embedded images by selecting the checkbox at the bottom of the ‘Insert HTML snippet’ window.
Click ‘Insert’ to place the snipped into the signature.
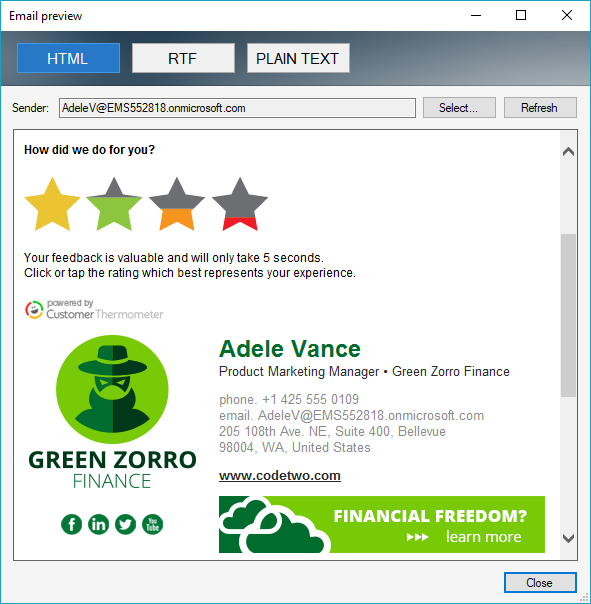
Back in the WYSIWYG editor, you’ll see that the feedback buttons have been added to the signature. Finally, you can click ‘Preview’ to see how the signature will appear for different users:

Remember to click ‘Save’ once you have finished composing/editing your signature template.
It's important to note, sometimes the action of copying and pasting the HTML in to CodeTwo can cause an issue with the variables, therefore they may need to be manually replaced if appear broken after sending.
Set your signature live as you would do normally.