Setting up a MailChimp Thermometer
Once logged in to Customer Thermometer head to Thermometers > Add new Thermometer > Marketing > Select MailChimp

This will then open up your Thermometer Builder where you can create your survey and thank you pages.
The Question
This section of the builder is where you can choose the design of your survey including naming your Thermometer, adding your question and selecting your survey icons or uploading your own bespoke icons. The below video will demo all the customization which can be achieved in this section.
Connect your survey
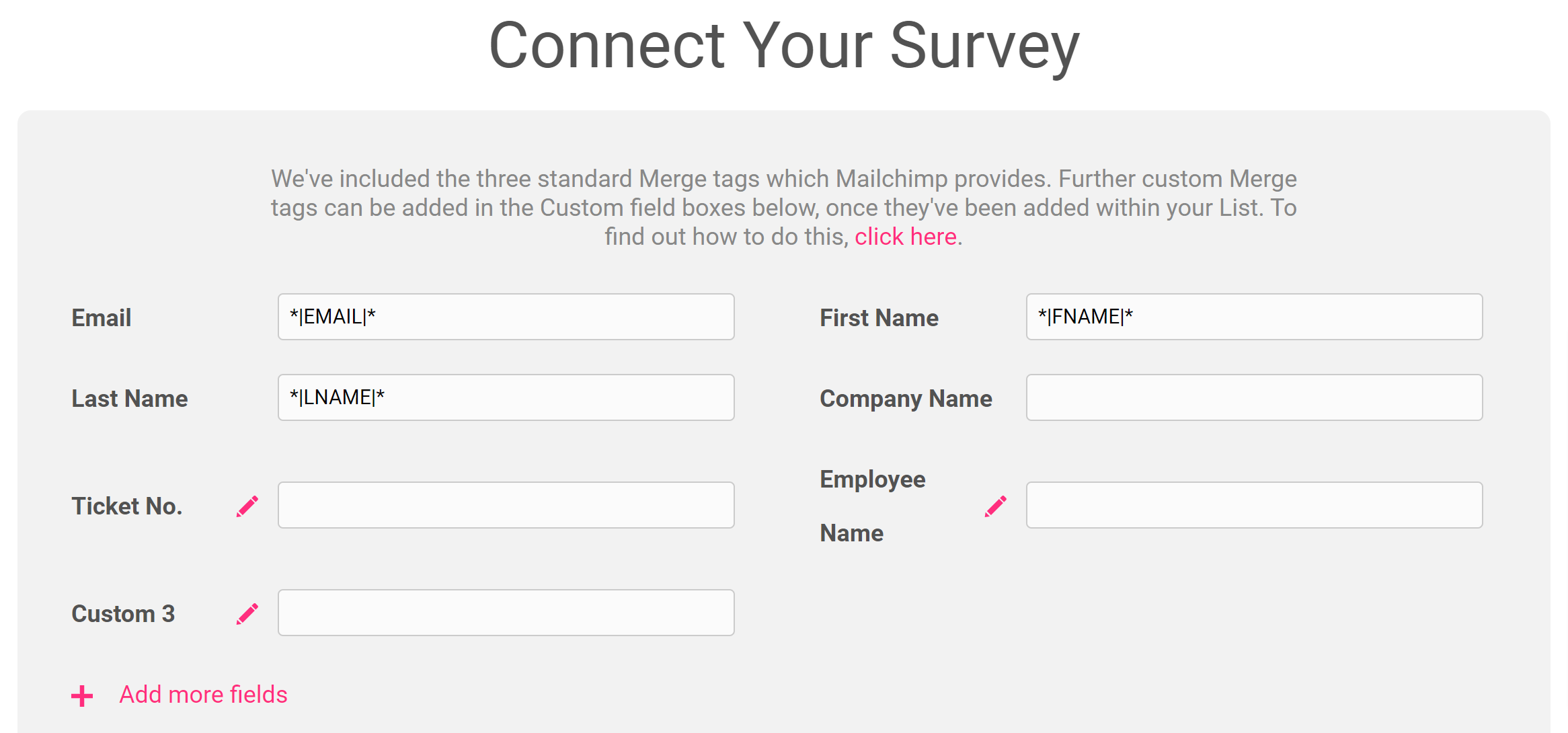
In order for identifiable data about your recipients and senders to display within your reporting area, you first need to capture it. This would be done at the point that the email is sent, by including merge fields/variables from MailChimp within the Thermometer code.
The most common MailChimp variables are shown below for you, however, you can add more if you wish.

These variables will capture the corresponding pieces of identifiable data from MailChimp and present them alongside the recipient's feedback rating within your reporting.
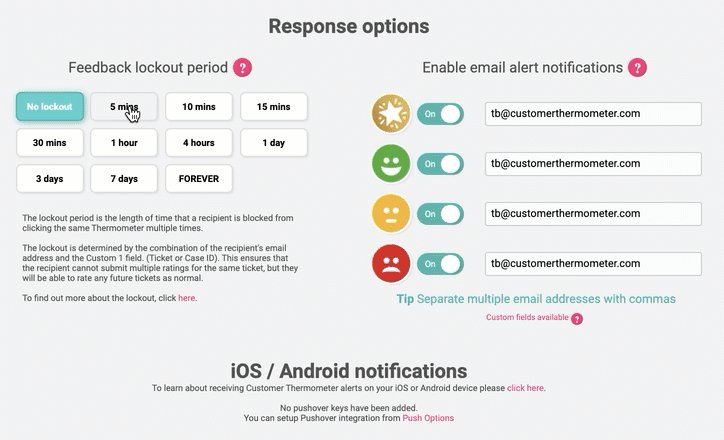
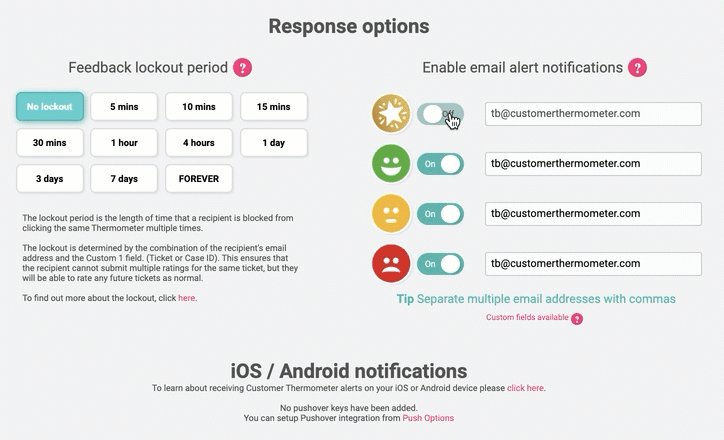
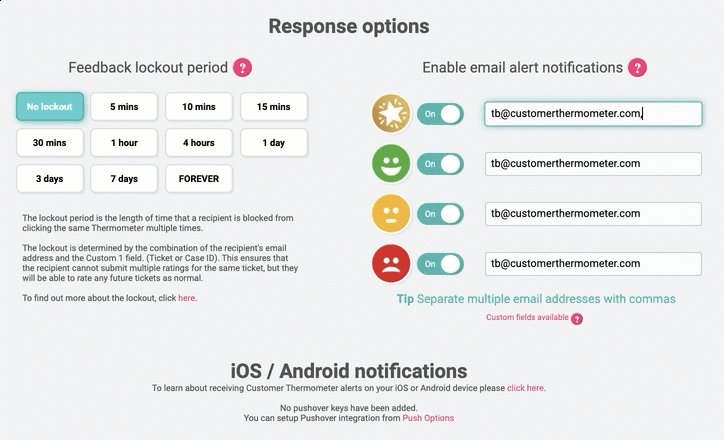
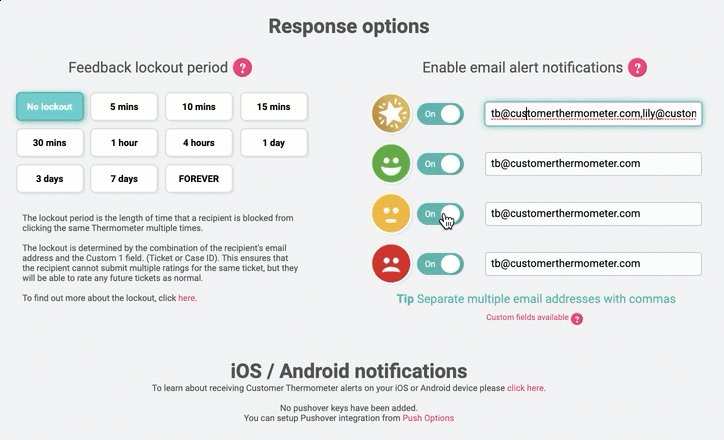
Response options
In your Connect your survey area, you have additional response options. Here you can choose whether to enable a lockout and set your email alert notifications.

Separate multiple email addresses with commas.
Thank you page
It’s time to get those Thank you pages looking beautiful!
See below for a step by step walkthrough:
Embedding your survey into MailChimp
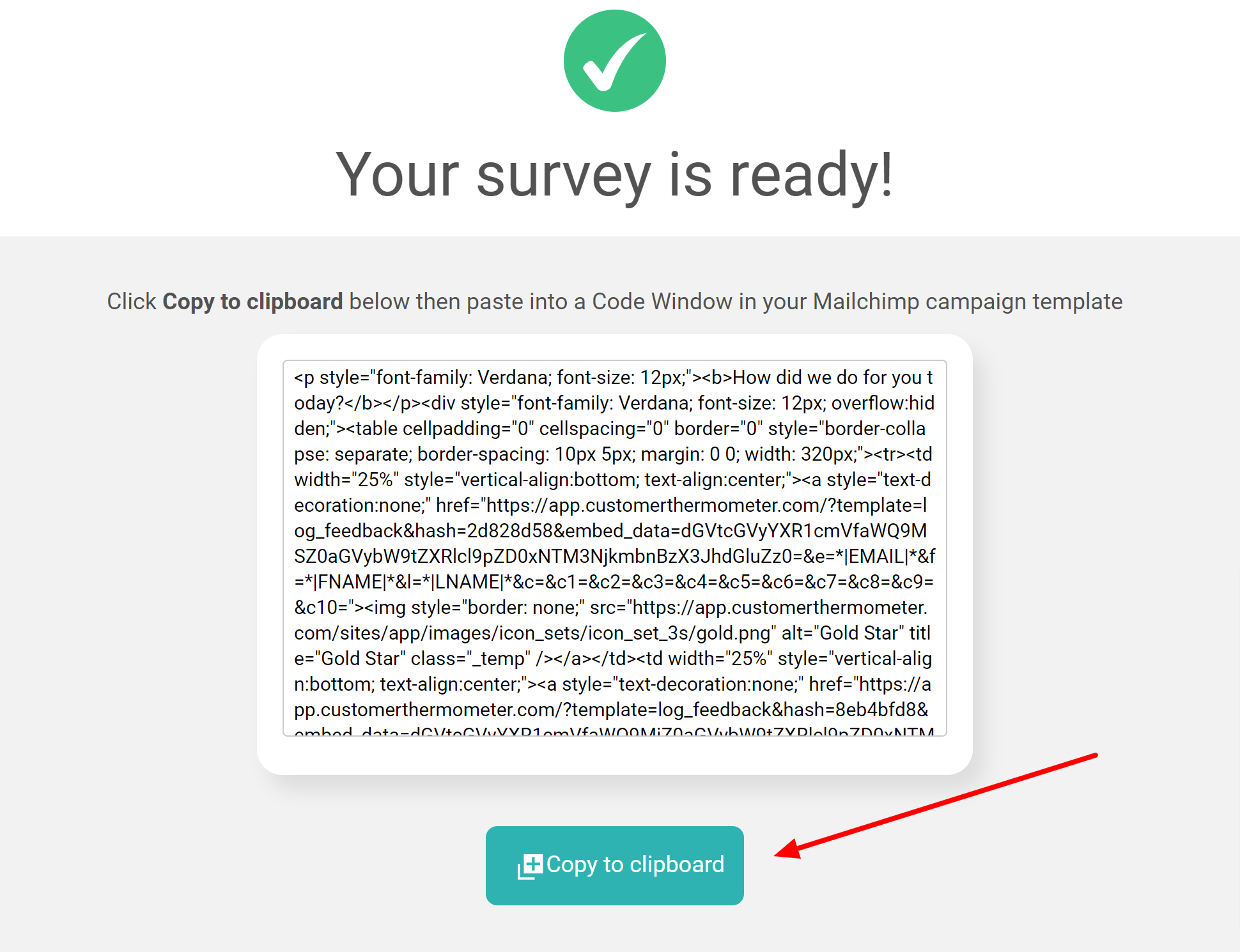
Once you've finished designing your Thermometer, the 'Give me my Thermometer' section will provide you with your finished survey to embed into MailChimp. Click the 'Copy to clipboard' button to copy your survey HTML to embed into MailChimp.

Navigate to an email template or email within a campaign and edit it as you normally would within MailChimp.
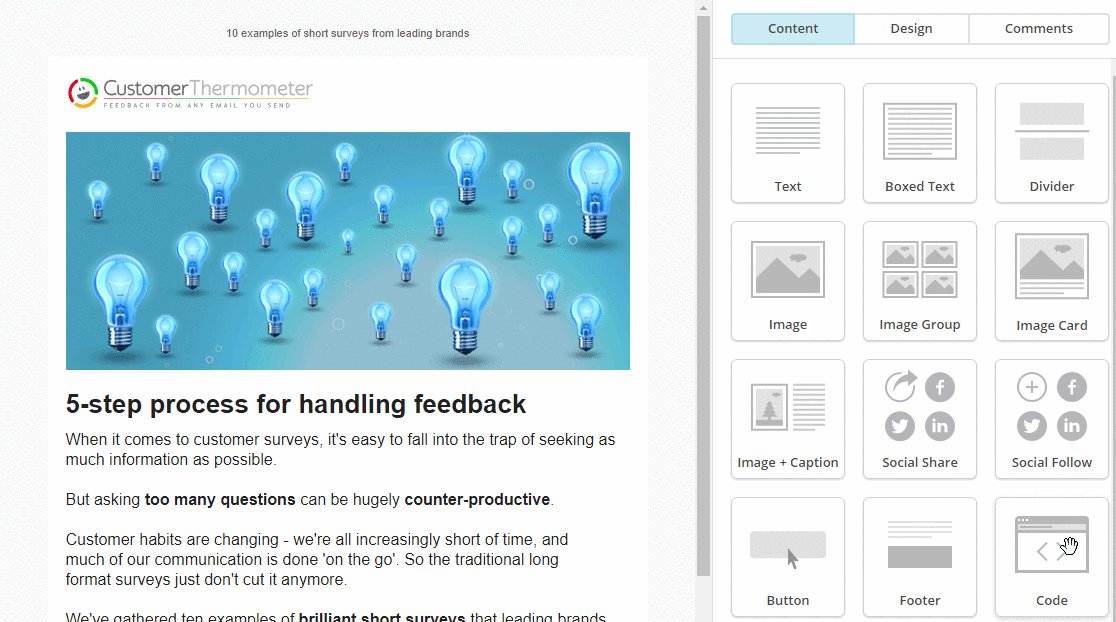
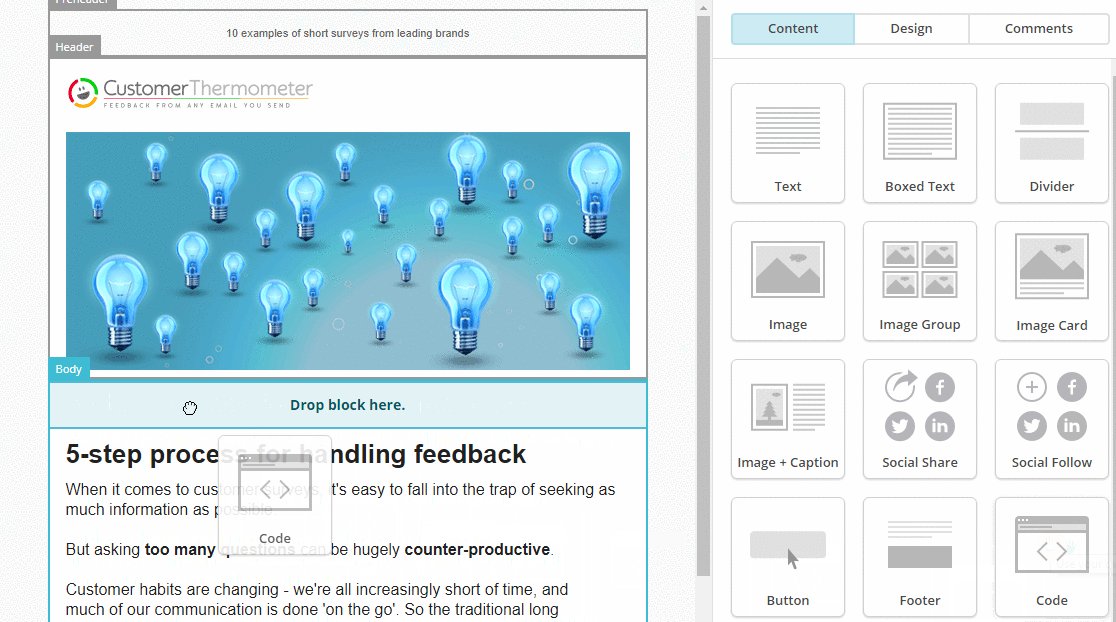
To display your Thermometer icons, you will need to add an HTML block. Select the “Code” element and drag it to the relevant part of your email body:

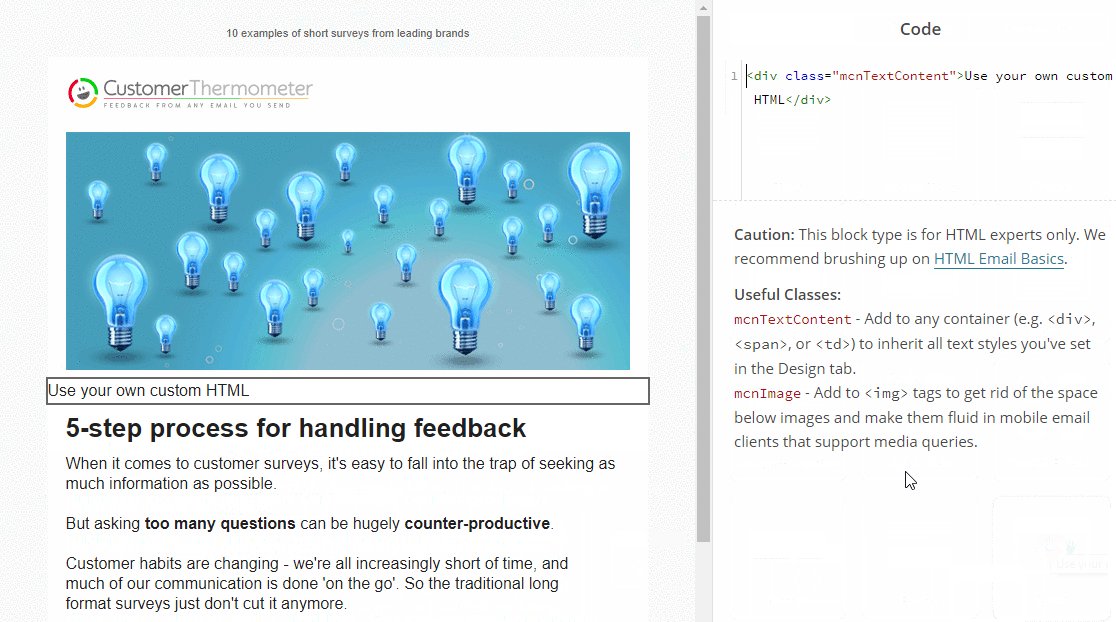
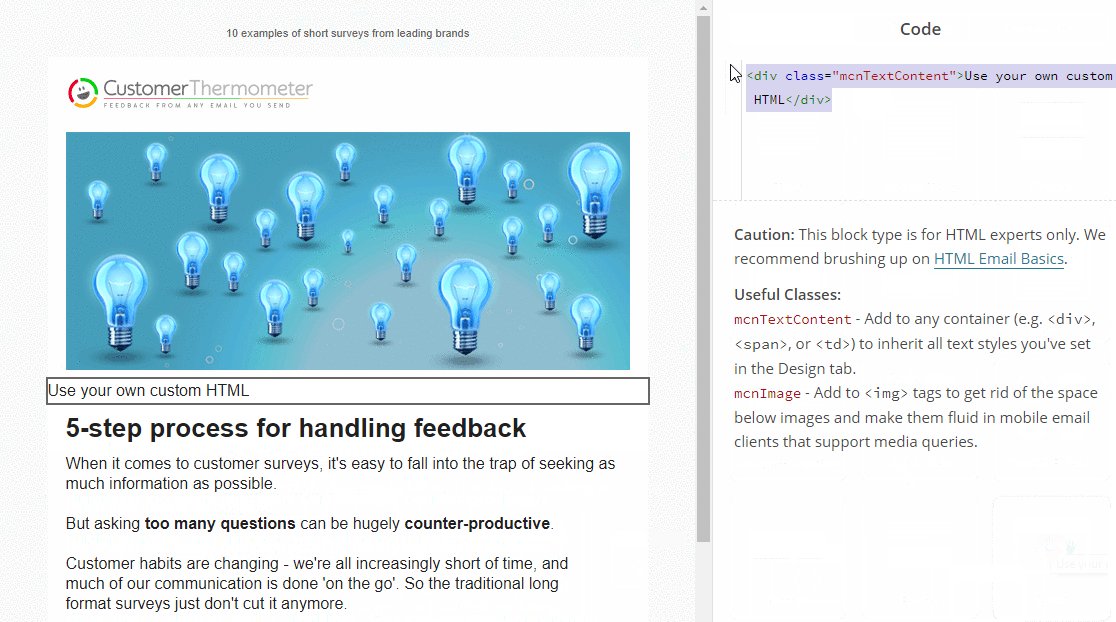
Select the default code which appears in the Code window and select it (ready for overwriting).
Paste in your embed code into the Code window, copied from above.
Click “Save and Close”.
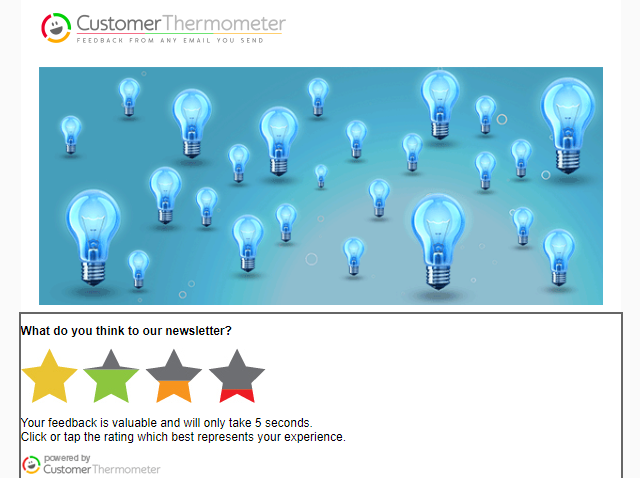
You’ll then see the icons with their tracking links appear:
Customize the HTML code as you see fit, to merge the design in with your newsletter.
Once saved you're all set!