Setting up a ConstantContact Thermometer
Create your ConstantContact Embedded Thermometer
Once logged in to Customer Thermometer head to Thermometers > Add new Thermometer > Marketing > Select ConstantContact
This will then open up your Thermometer Builder where you can create your survey and thank you pages.
The Question
This section of the builder is where you can choose the design of your survey including naming your Thermometer, adding your question and selecting your survey icons or uploading your own bespoke icons. The below video will demo all the customization which can be achieved in this section.
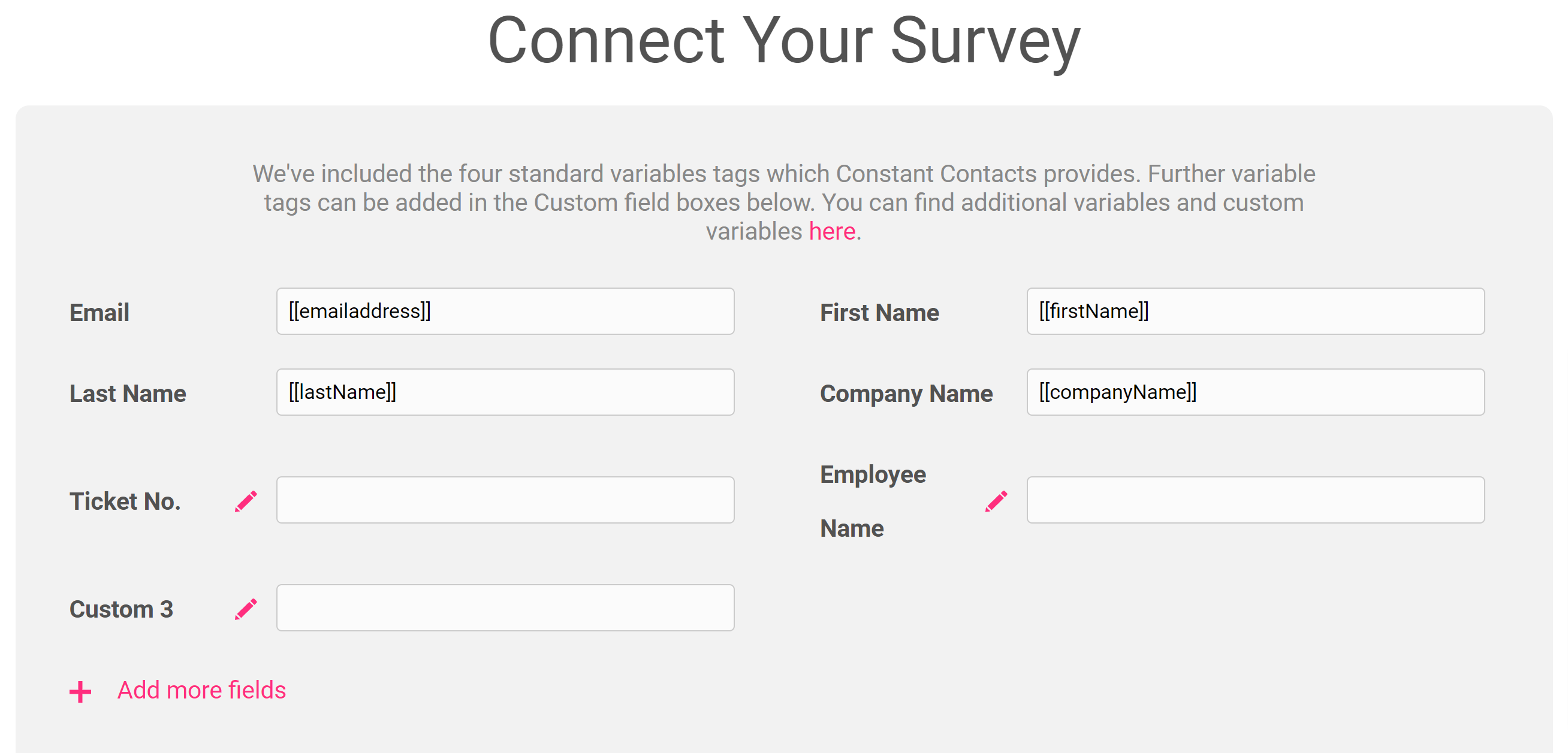
Connect your survey
In order for identifiable data about your recipients and senders to display within your reporting area, you first need to capture it. This would be done at the point that the email is sent, by including merge fields/variables from ConstantContact within the Thermometer code.
The most common ConstantContact variables are shown below for you, however, you can add more if you wish.

These variables will capture the corresponding pieces of identifiable data from ConstantContact and present them alongside the recipient's feedback rating within your reporting.
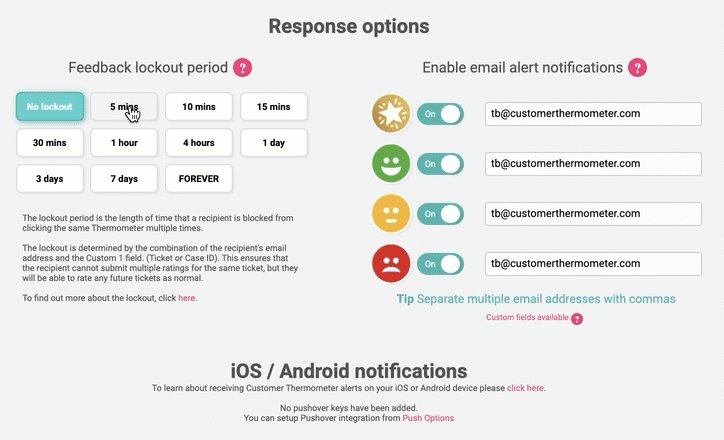
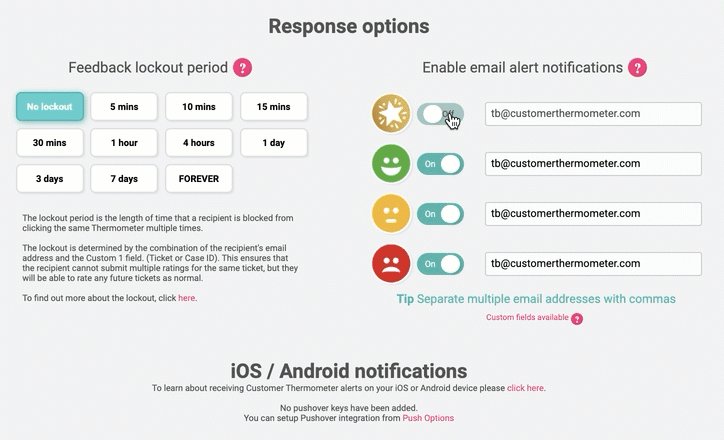
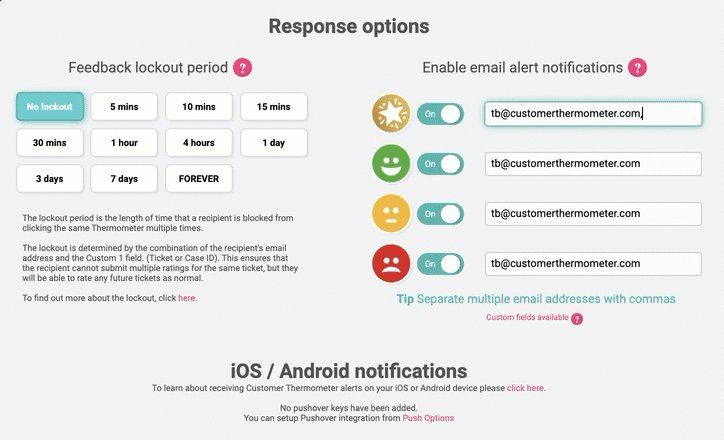
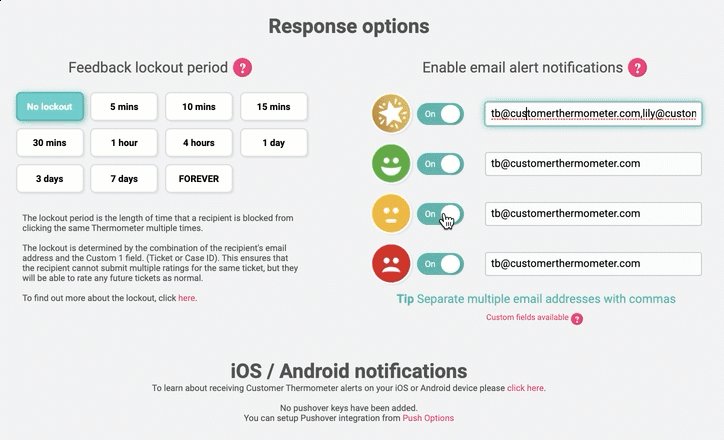
Response options
In your Connect your survey area, you have additional response options. Here you can choose whether to enable a lockout and set your email alert notifications.

Separate multiple email addresses with commas.
Thank you page
It’s time to get those Thank you pages looking beautiful!
See below for a step by step walkthrough:
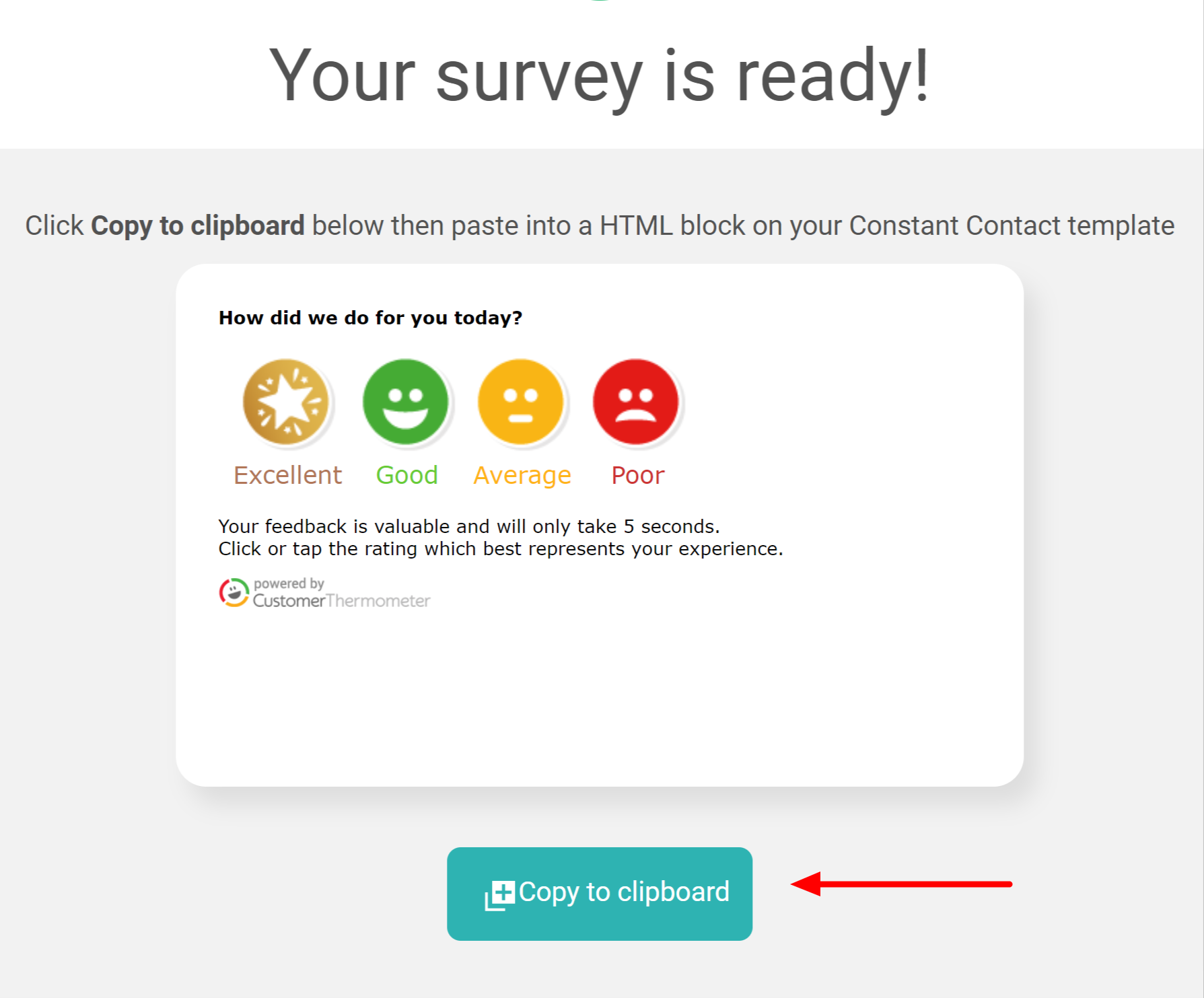
Embedding your survey into ConstantContact
Once you've finished designing your Thermometer, the 'Give me my Thermometer' section will provide you with your finished survey to embed into ConstantContact. Click the 'Copy to clipboard' button to copy your survey HTML to embed into ConstantContact.

The below steps are for Constant Contact Pro users.
1. Open up your Constant Contact instance and navigate to Campaigns > choose an existing template or create a brand new one.
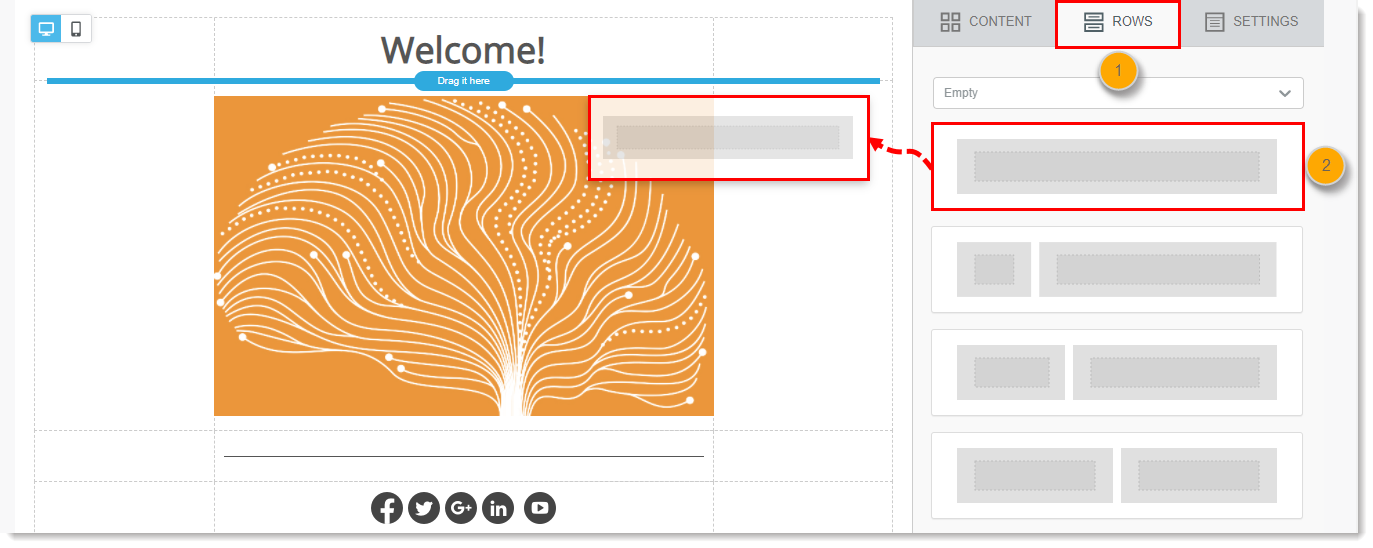
2. Click the Rows tab in your drag and drop editor.
3. Select your preferred Row block and drag it into your template. In most cases, the single, full-width block, is best.
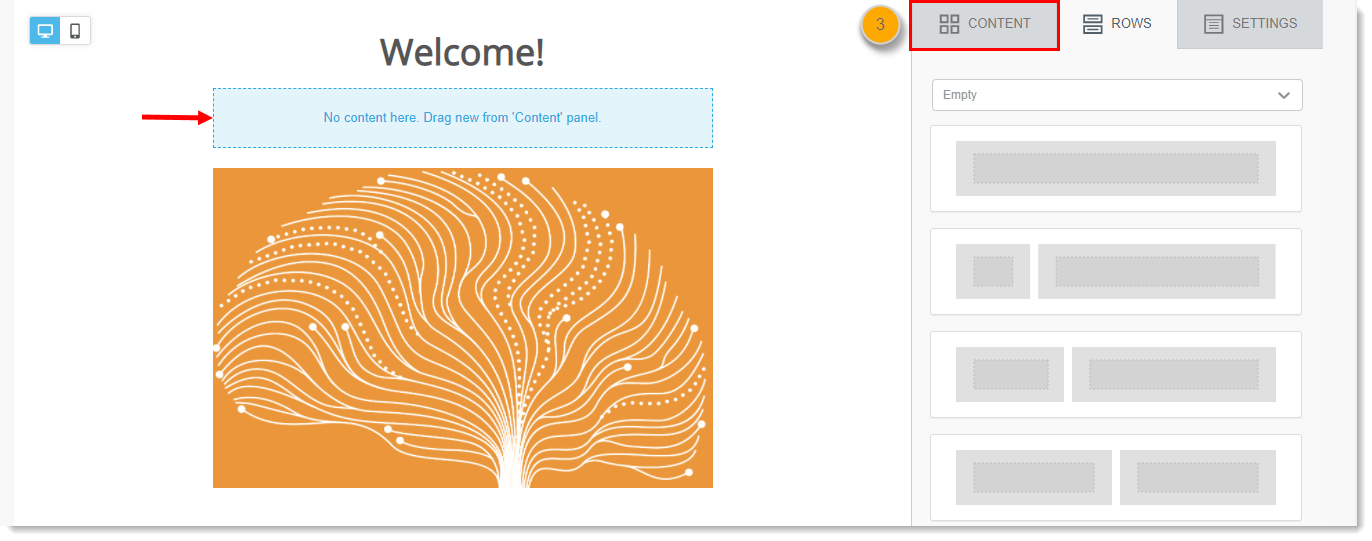
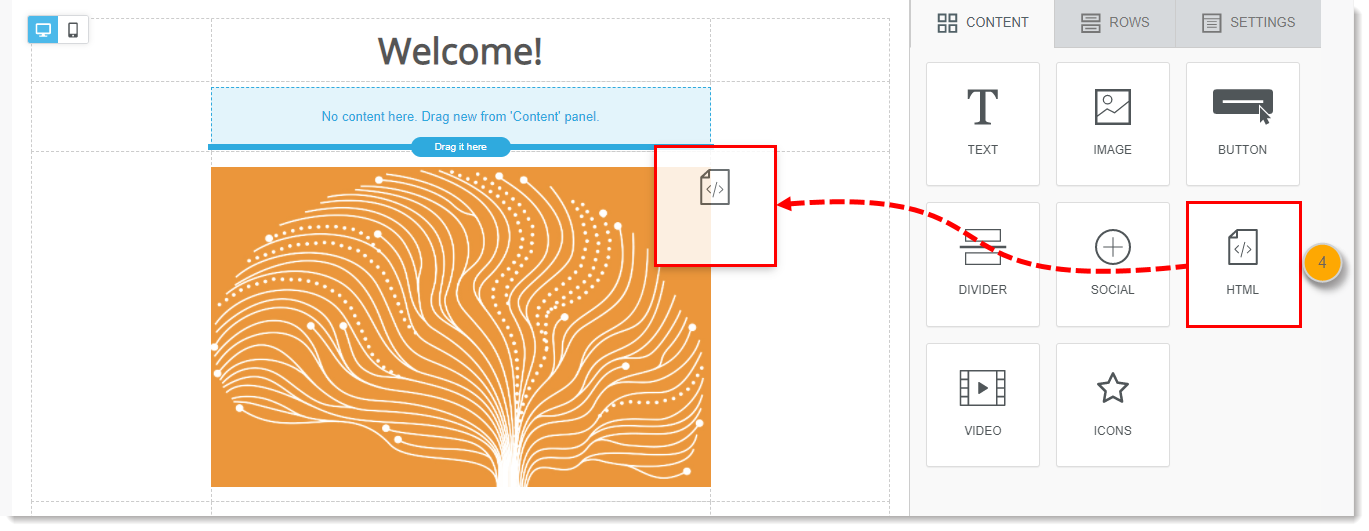
4. The empty block is now in your template. Click the Content tab.
5 . Drag the HTML block into your Row block.
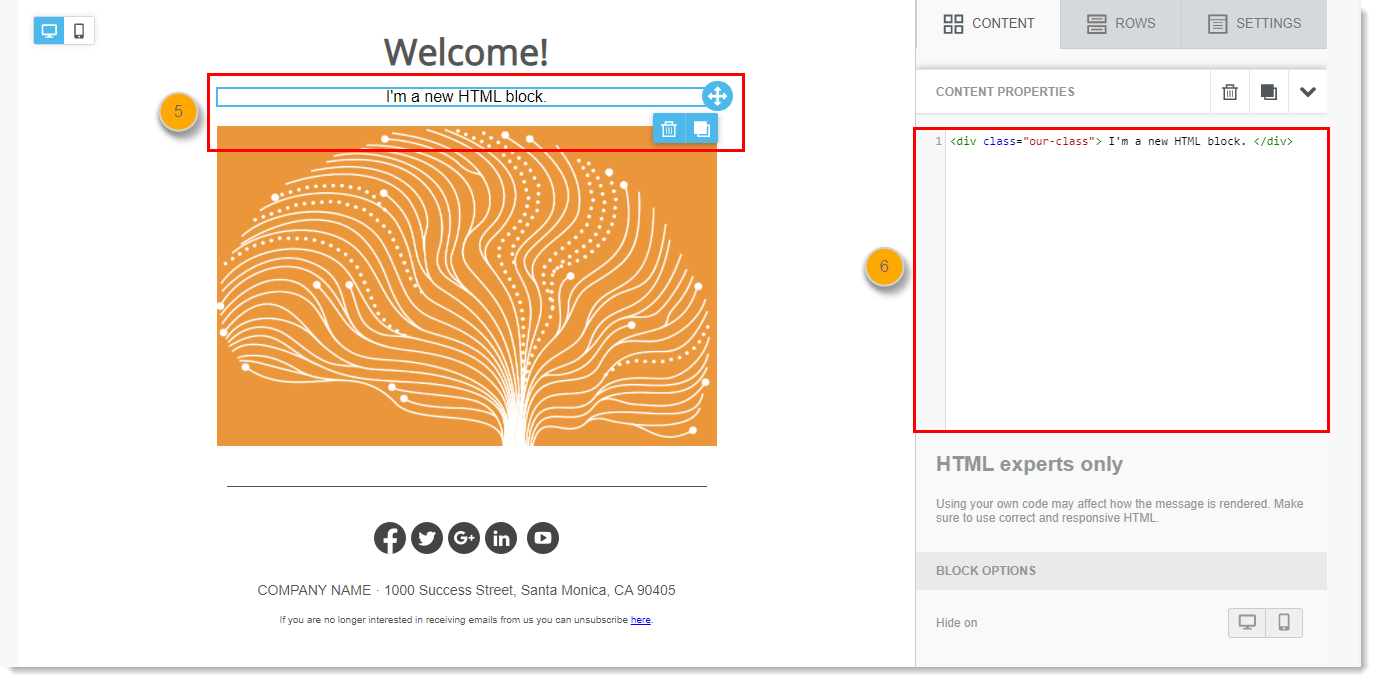
6. Click anywhere in the new HTML block. The Content tab is automatically selected.
7. Under the Content Properties section, this is where you can then add your HTML code. Your survey should then appear within your campaign.
Your survey should then appear within your campaign.
All feedback responses will generate identifiable feedback ratings and be stored inside your account.